WhatsApp Chat Customization
From this page you can customize your WhatApp Chat and Web Push services. On the top left area, click on the service tab you want to customize. Also you can activate or deactivate them.
On the top right area you have a link to this guide and a button to iurny console where you can customize the advanced features for Web Push service. (WhatsApp Chat is only configurable from the iurny plugin).
Icon Settings
The first step is clicking on the button Show advanced settings to see them.
Now you can customize the icon to appear on the screen:
- Default icon: The green-whatsapp icon will appear on the user's screen.
- Customized: iurny gives you the option to customize the position (right or left), color, speech bubble option and button delay.
- Position: We recommend the right area as usual in most of the websites.
- Icon color: You can choose the brand color of your website. It is very easy! Only need to click on the color bar to select the color and see how it works at the right preview screen. If you know its parameters you can use the arrow icon to select them by RGB (red, green, blue), HSL (hue, saturation, lightness) and HEX code.
- Icon image: You can choose between 4 images and the option to upload your own image (for this case, we have the transparente background option).
- Button delay: Choose the seconds to appear the WhatsApp icon on your website. If you write 0, the button will appear immediately after opening your website.
- Chat Bubble: With two options: Visible (the speech bubble appears on the screen) and Activate on hover (the speech bubble appears when the user´s mouse is over the chat area).
- Text Bubble: You can write an optional message.
Chat Settings
iurny gives you 3 options to customize the chat according to your needs:
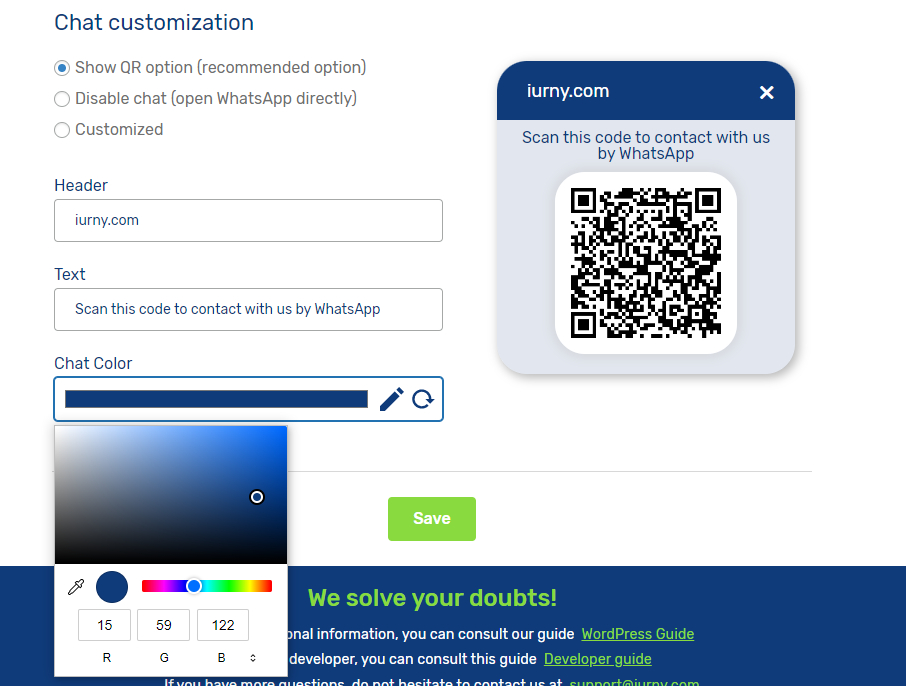
- Show QR option (recommended option) - On the chat will appear a QR code for the user to scan and contact directly via WhatsApp on mobile. Very friendly experience for the user!
- Header: Write your message
- Text Chat: Write the message for inside the bubble
- Chat color: Choose the color (as seen on previous step)

- Disable chat (open WhatsApp directly) - The icon will appear on the screen; when the user clicks, then the WhatsApp Web opens directly on the user's screen.
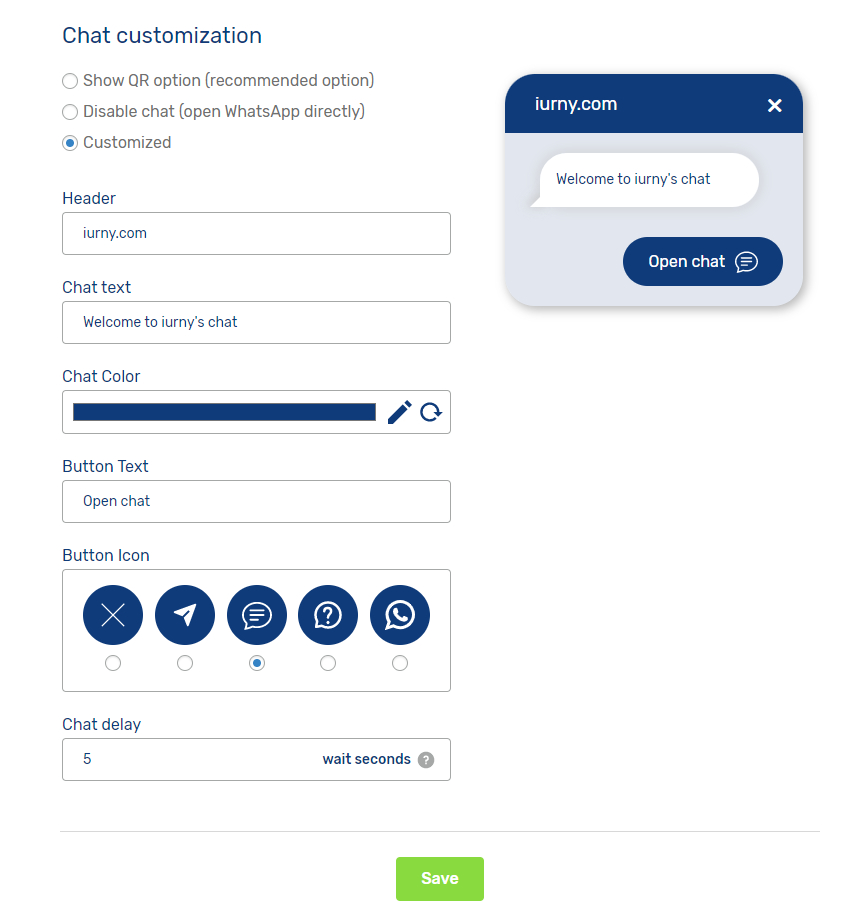
- Customized: You can customize with several options your chat

- Header: Write your message
- Chat Text: Write the message for inside the bubble
- Chat Color: Choose the color (as seen on previous step)
- Button Text: Write any message like "Open Chat"
- Button Icon: Choose the image for your chat and check how it works on the preview screen.
- Chat Delay: After the icon is displayed, choose the seconds after the chat window appears. If you write -1, the window chat will be opened only when the user clicks on the whatsapp icon.
Updated 6 months ago
