What do you need for integration?
- An account to access into our console. If you don't have it, choose the best plan for you here.
- The next thing is to have a project associated with the application web (web browsers) and / or mobile (android, ios). See more details here.
It is important since the project contains the configuration data of your application, that is, the domain where your website is hosted, the safari or iOS certificates or the firebase key that android uses. It all depends on the platforms (web or app) that the project uses.
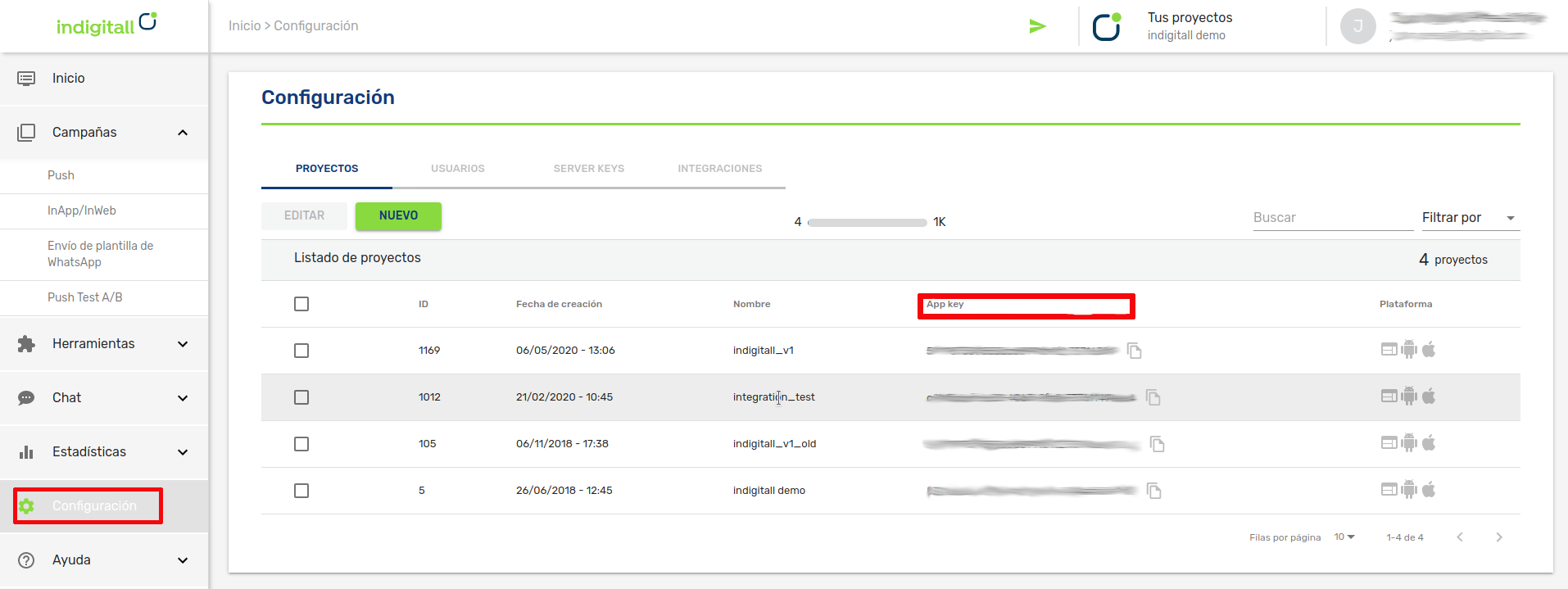
- You will need the App Key of the project, which is the key that our system uses to identify it, so it is unique for each project. You can find it in the administration console within the Configuration section in the Projects tab. You can see it in the following image, and to copy it, it is easy to click on the icon next to the key (App Key)

- For android
- A Firebase Server Key
- A HMS Push Kit Server Key
- Android Studio
- An Android device or emulator with Google Play services installed to run the app
- For iOS
- A valid push certificate for iOS. Learn how get push certificate from APNS
- Xcode
- An iOS device to run the app
Integration
This article shows the minimum development that must be done to start registering devices and being able to carry out the first push campaigns.
The Indigitall SDK is compatible with Google messaging services, through the Firebase platform and with the services of HMS or Huawei Mobile Services of Huawei .
You can see it in this tutorial video or read the instructions below:
Our SDK is available via npm.
npm (Node Package Manager) it is a package management system. It consists of a command line client and an online database of public and private packages.
Import the plugin
To import the SDK into your project, follow these steps:
- Open the console and position yourself at the root of the project.
$ cd /PATH/TO/YOUR/PROJECT- Run this line in the console to import the plugin:
$ cordova plugin add indigitall-cordova-plugin