What do you need for integration?
- An account to access into our console. If you don't have it, choose the best plan for you here.
- The next thing is to have a project associated with the application web (web browsers) and / or mobile (android, ios). See more details here.
It is important since the project contains the configuration data of your application, that is, the domain where your website is hosted, the safari or iOS certificates or the firebase key that android uses. It all depends on the platforms (web or app) that the project uses.
- You will need the App Key of the project, which is the key that our system uses to identify it, so it is unique for each project. You can find it in the administration console within the Configuration section in the Projects tab. You can see it in the following image, and to copy it, it is easy to click on the icon next to the key (App Key)

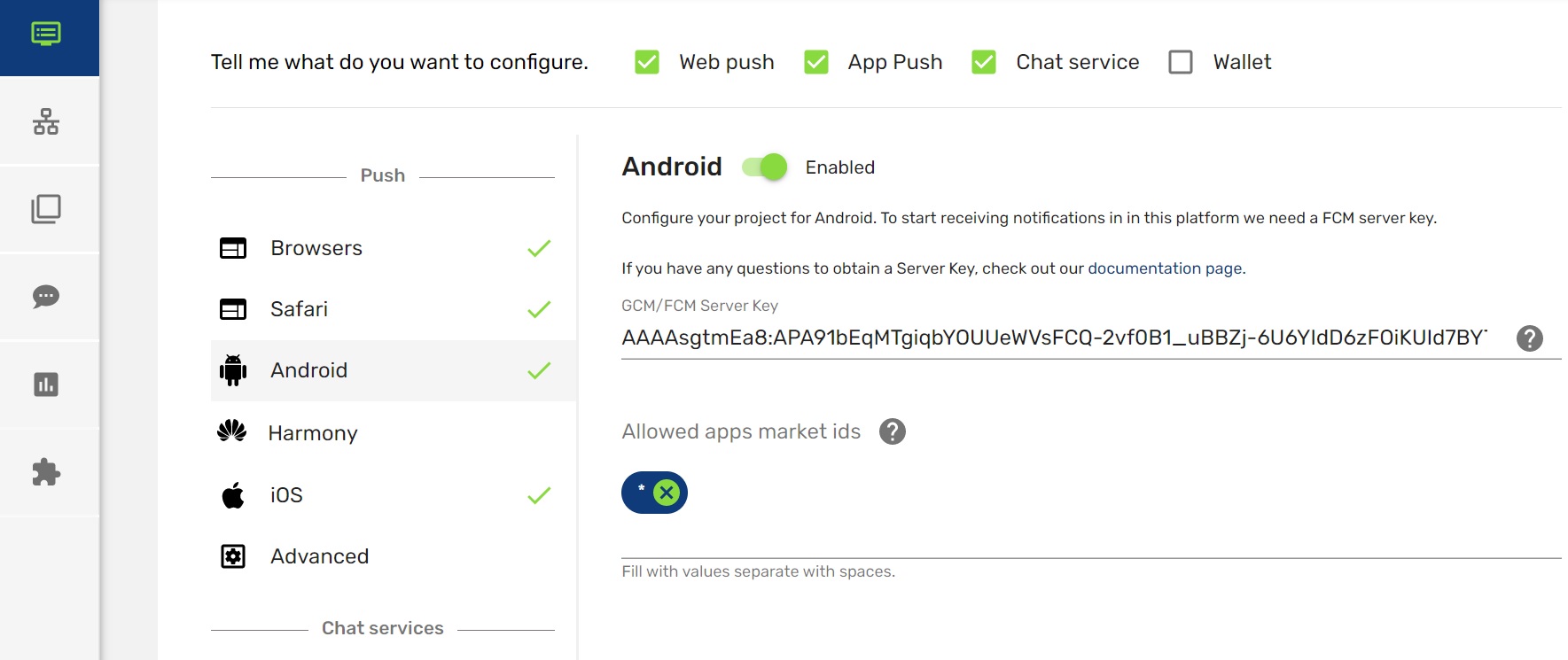
- A Server Key of Firebase
- A Server Key of HMS Push Kit (optional)
- Android Studio
- An Android device or emulator with Google Play services installed to run the app
Integration
This article shows the minimum development that must be done to start registering devices and being able to carry out the first push campaigns.
The Indigitall SDK is compatible with Google messaging services, through the Firebase platform and with the services of HMS or Huawei Mobile Services of Huawei.
You can see it in this tutorial video or read the instructions below:
Adding the SDK dependencies
The first thing to do is open the app / build.gradle file. In the screenshot you can see where to find this app / build.gradle file.
It is the build.gradle file found in the app folder, NOT the root of the project.

The library is available through the repository Maven Central. Maven is one of the most used library management tools in Android. To integrate the SDK of indigitall it is necessary to add the following dependencies:
- The AndroidX Library
- The location services of Google Play Services
- The Firebase message library
- The HMS message library
- The indigitall SDK
- SDK compatibility with Android is as of Android 5.0, or what is the same, the minSdkVersion of application's gradle field is 21, since it is from this version that it is compatible with TLS 1.2 certificates.
// build.gradle (project)
buildscript {
repositories {
...
mavenCentral()
// maven {
// url 'https://developer.huawei.com/repo/'
//}
}
dependencies {
...
classpath 'com.google.gms:google-services:4.3.10'
// classpath 'com.huawei.agconnect:agcp:1.6.4.300'
}
}
allprojects {
...
mavenCentral()
//maven{
// url 'https://developer.huawei.com/repo/'
//}
}// build.gradle (app)
plugins {
id 'com.android.application'
...
id 'com.google.gms.google-services'
}
// if you use apply plugin
// apply plugin: 'com.google.gms.google-services'
android {
compileSdkVersion 31
defaultConfig {
minSdkVersion 19
targetSdkVersion 31
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
implementation 'com.google.android.gms:play-services-location:18.0.0'
implementation 'com.google.firebase:firebase-messaging:22.0.0'
//implementation 'com.huawei.hms:push:6.3.0.302
implementation 'com.indigitall:android:4.18.+'
}If you are with a version of Kotlin less than 1.5.21, you will have to add the following implementation of coroutines in the gradle dependencies:
dependencies {
implementation 'androidx.appcompat:appcompat:1.1.0'
...
implementation 'org.jetbrains.kotlinx:kotlinx-coroutines-android:1.5.1'
}To find out what version of gradle you have configured in your project go to File->Project Structure->Project under Gradle Version.
Compatibility with the Gradle JDK changes with this version, in this case you must use version 11. To do this, go to the Android Studio->Build, Execution, Deplyment->Build Tools->Gradle menu and select Gradle JDK version 11.
The settings that were in allprojects->repositories have been moved to the settings.gradle file. So you have to modify the gradle of the project and the settings.gradle being as follows:
// build.gradle (project)
build script {
dependencies {
classpath 'com.google.gms:google-services:4.3.10'
//classpath 'com.huawei.agconnect:agcp:1.6.4.300'
classpath 'com.android.tools.build:gradle:4.0.1'
}
}
//no repository field//settings.gradle
plugin management {
repositories {
gradlePluginPortal()
google() //if necessary
mavenCentral()
//expert {url 'https://developer.huawei.com/repo/' }
}
}
dependency resolution management {
...
repositories {
google() //if necessary
mavenCentral()
//expert {url 'https://developer.huawei.com/repo/' }
}
}Adding the indigitall services
These services are necessary so that our SDK can synchronize device data with indigitall's servers.
<manifest ...>
<!-- ... -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<uses-permission android:name="android.permission.RECEIVE_BOOT_COMPLETED" />
<!-- To obtain the location of the device -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_BACKGROUND_LOCATION"/>
<application ...>
<!-- ... -->
<!-- MANDATORY -->
<!-- So that when the user presses a push, the metric is saved -->
<service android:name="com.indigitall.android.services.StatisticService"/>
<!-- Daily sync of device data -->
<service android:name="com.indigitall.android.services.NightService"/>
<!-- To start services when you restart the device -->
<receiver android:name="com.indigitall.android.receivers.BootReceiver">
<intent-filter>
<action android:name="android.intent.action.BOOT_COMPLETED" />
</intent-filter>
</receiver>
<!-- OPTIONAL -->
<!-- So that when the user clicks an InApp message, the metric is saved.
It is only necessary if you use the InApp message functionality -->
<service android:name="com.indigitall.android.inapp.services.StatisticInAppService" />
<!-- To obtain the location of the device.
It is only necessary if you are going to ask for location permission
to segment pushes by device location -->
<receiver android:name="com.indigitall.android.receivers.LocationReceiver">
<intent-filter>
<action android:name="LocationReceiver.Action.LOCATION_UPDATE" />
</intent-filter>
</receiver>
</application>
</manifest>- For further clarification on creating icons, we leave you this link to the Android documentation that may help you: Product icons
Adding Firebase services
Our SDK needs to integrate with your FCM (Firebase Cloud Messaging) project.
FCM makes the connection to the device in order to send it push notifications. This connection is established with the Push Token, an ephemeral token, unique and generated by Google for each device.
<manifest ...>
<!-- ... -->
<application ...>
<!-- ... -->
<service android:name="com.indigitall.android.services.FirebaseMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<!-- DEPRECATED - NOT ADD
<service android:name="com.indigitall.android.services.FirebaseInstanceIdService">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT" />
</intent-filter>
</service>
-->
</application>
</manifest>Adding HMS services
WarningCurrently, in version 4.19.0 of our SDK, HMS services have been excluded because Google prevents any apps with HMS dependencies from being deployed to the PlayStore. As soon as HMS finds a fix, we'll re-publish, and independently, so it doesn't affect this again in the future. Sorry for the inconvenience
Our SDK needs to integrate with your HMS (Huawei Mobile Services) project in order to impact the latest Huawei terminals.
HMS makes the connection with the device to be able to send you push notifications. This connection is established with the Push Token, an ephemeral token, unique and generated by HMS for each device.
In order to impact Huawei devices with Harmony, you will need to perform the following steps:
- Añade el servicio HMSMessagingService en el manifest del proyecto.
<manifest ...>
<!-- ... -->
<application ...>
<!-- ... -->
<service
android:name="com.indigitall.android.services.HMSMessagingService"
android:exported="false">
<intent-filter>
<action android:name="com.huawei.push.action.MESSAGING_EVENT" />
</intent-filter>
</service>
</application>
</manifest>- Añadir el plugin de huawei en el gradle de la aplicación, recuerda que minSdkVersion que permite Huawei es la 19:
//build.gradle (app)
plugins {
id 'com.huawei.agconnect'
}
// if you use apply plugin
// apply plugin: 'com.huawei.agconnect'
android {
...
defaultConfig {
minSdkVersion 19
}
...
dependencies {
...
implementation 'com.huawei.hms:push:6.3.0.302'
}
}- Add dependencies on gradle.project:
// build.gradle (project)
buildscript {
repositories {
...
mavenCentral()
maven {
url 'https://developer.huawei.com/repo/'
}
}
dependencies {
...
classpath 'com.google.gms:google-services:4.3.10'
classpath 'com.huawei.agconnect:agcp:1.6.4.300'
}
}
allprojects {
...
mavenCentral()
maven{
url 'https://developer.huawei.com/repo/'
}
}Setting the notifications icon
This icon will be displayed in the top bar of the Android system and in the header of the pushes sent through your app.
It must be a monochrome icon, that is, the image must contain only one color and alpha.
We give you an example with our logo in monochrome:
Here we show you how your code should be in the AndroidManifest.xml (The icon has to be a png)
<manifest ...>
<!-- ... -->
<application ...>
<!-- ... -->
<!-- Resource for monochrome icon -->
<meta-data android:name="indigitall.icon" android:resource="@drawable/YOUR_MONOCHROME_ICON"/>
<!-- Resource for icon color -->
<meta-data android:name="indigitall.color" android:resource="@color/colorPrimary"/>
</application>
</manifest>For further clarification on creating icons, we leave you this link to the Android documentation that may help you: [Product icons](https://material.io/design/iconography/product-icons.html#design-princi
